개인과제) 그 동안 한 작업
하루 지나서 쓰는 일기라는....
[update] 유저정보 연동 구현
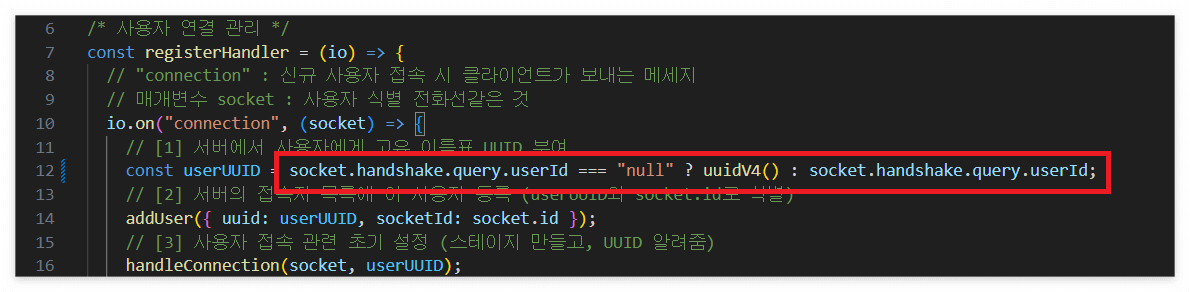
- 소켓 handshake 단계에서 클라의 localStorage에 uuid 존재하는지 확인, 없으면 새로 발급하고 있으면 기존 아이디 쓰도록 함
[fix] Disconnect 및 highScore 디스플레이 오류 해결
- "disconnect" 메세지 수령 시 socket 찾지 못하던 오류 해결
- 클라 단의 highScore가 재접속 시에만 초기화되던 문제 해결 -> gameStart 시점마다 초기화되도록 수정
[+] Redis 끄적이기
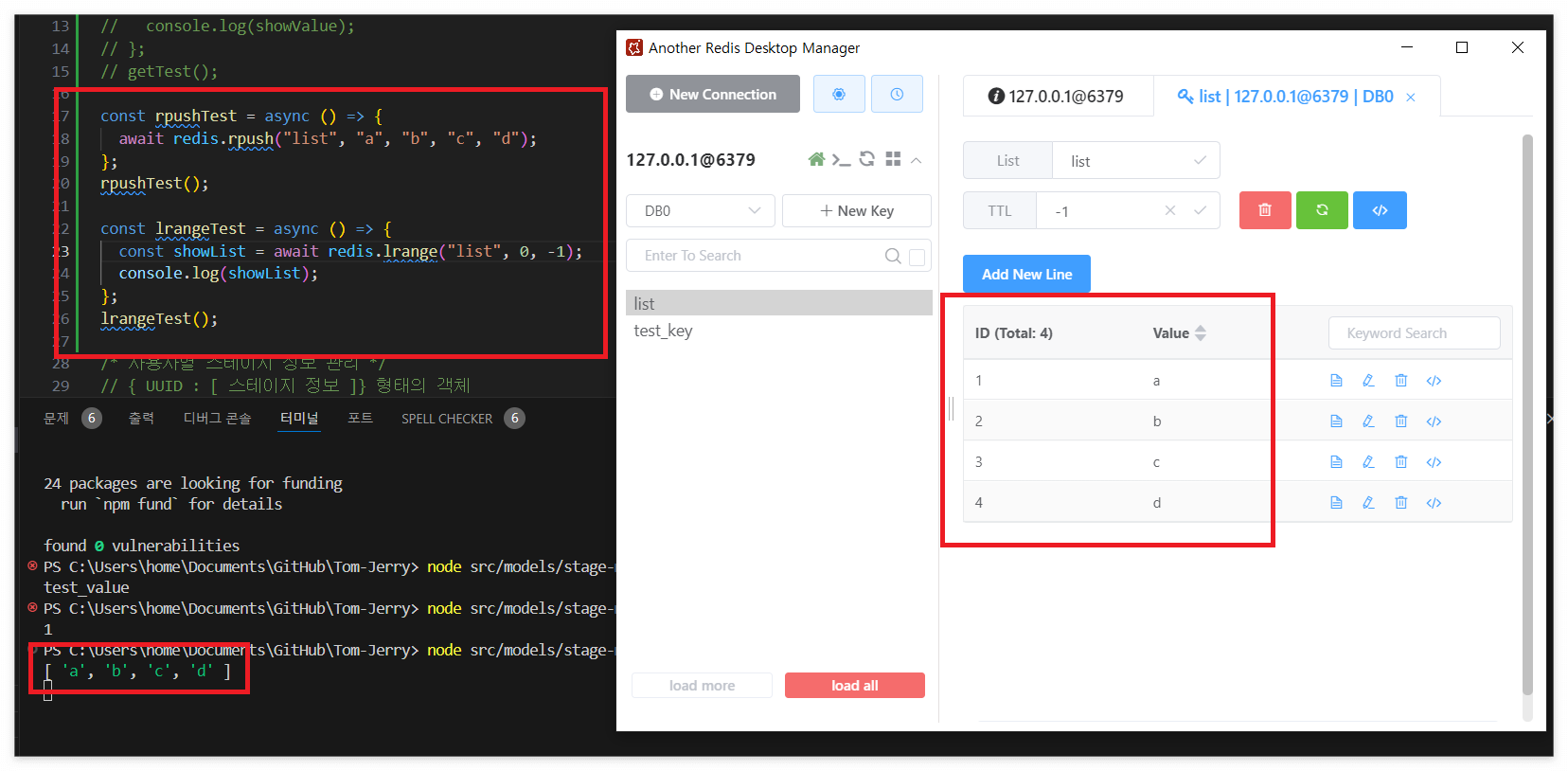
- 가장 기본이 되는 get과 set 실습

- 리스트 데이터 넣고 조회하기 위한 lpush, rpush, lrange 등 실습

개인과제) 그 동안 만난 문제들
1. disconnect 메세지를 어디서 주고 있는 겨?!

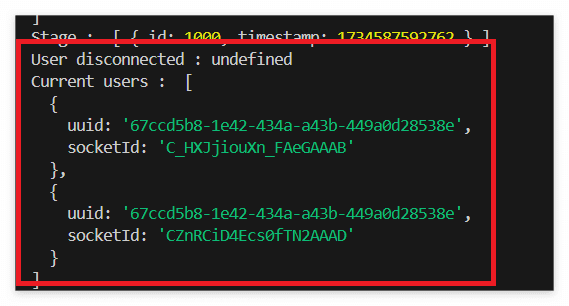
다른 테스트를 하다가 우연히 발견한 그 부분... undefined 상태인 출력은 사실 연결을 해제한 socket의 id가 나와야할 곳이었고, Current users 역시 접속 종료에 대한 최신화가 되지 않는 것으로 보인다!! 어느 부분에서 출력을 하는고 하니...

서버가 disconnect 메세지를 받은 경우 실행하는 handleDisconnect 함수의 일부였다! 문제는 저 socket이 유실되고 있었다는 점!! 이에 혹시 같은 문제를 겪으시는 동료 분들이 있나 확인해보았고, 한 분을 제외하고는 모두 같은 문제를 겪고있었다!! 졸지에 폭탄을 투하... 그 책임으로 열심히 해결 방법을 찾아보게 됐고, SocketIO의 공식 문서를 들락날락 거려본 결과 알게 된 사실!! 우선 disconnect와 connection 메세지는 직접 보내주지 않아도, 접속과 접속 해제 시 autonomically하게 보내지는 메세지라고 한다! 즉, 유저가 연결을 종료하면 자동으로 저 메세지를 보내오는 것이다!!

또한 socket의 메서드 속 콜백함수들은 해당 socket을 알아서 참조하고 있다고 한다! 위의 event 메세지 수령부를 보면, 매개변수에 socket이 없음에도 불구하고 handleEvent 함수에 socket을 전달해주고 있는 모습!! 즉, 기존 disconncet 부분은 오히려 멀쩡한 socket의 명찰을 뺏어 매개변수에 붙임으로써, socket이란 변수의 내용물을 비어있게 한, 즉 undefined로 만들어버리고 있었던 것이다! 이에 매개변수를 비워버림으로써, socket이 원래 참조하던 내용물을 가질 수 있도록 수정해주었다!!

이렇게 종료한 유저의 socket id도 잘 출력이 되고, 접속자 목록 최신화도 정상적으로 이뤄지는 모습!! 웹 서치해 정리된 정보를 얻는 것도 좋지만, 가장 확실한 건 공식 문서를 열람하는 거란 걸 다시금 깨달을 수 있었다! 우선 공식 문서를 확인해보고, 이해가 어려운 경우에선 간소화된 정보를 찾아보는 식으로 학습 방법을 변경하는 것도 좋을 듯 하다!!
localStorage에서 가져온 null이 왜 문자열인 겨?!

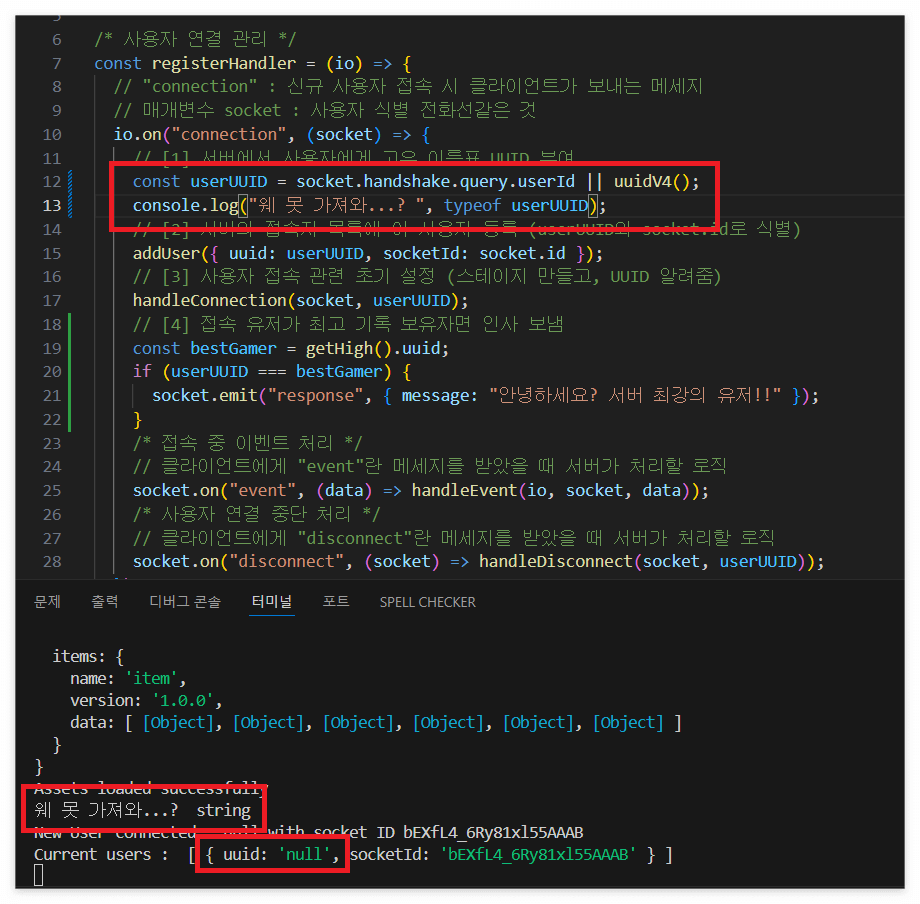
유저 정보를 연동하는 기능을 추가하기 위해, 클라이언트의 localStorage에서 UUID를 가지고 있는 지 체크하고, 그 값을 소켓 연결 시, 즉 handshake 단계를 통해 보내주도록 구현하고 있었다!! 값이 없다면 null이 보내져 서버에선 이를 판별해 새 UUID를 발급해줄 것이었고, 값이 있다면 기존 것을 사용하도록 할 것이었다!!

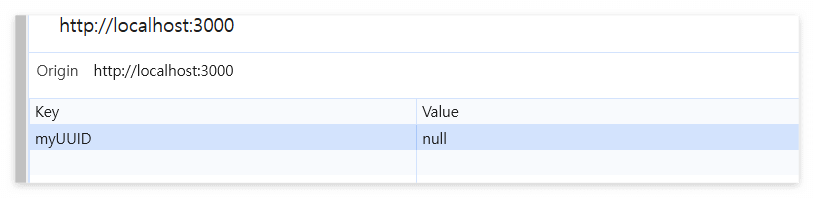
그런데 이게 웬 걸, 자꾸 인식이 안 되고, localStorage를 암만 비워봐도 uuid가 null로 생성이 돼서 무슨 문젠가 하고 콘솔을 찍어보았는데 , null이 문자열인 상태였던 것이다!!!

이에 조사를 해보니, Redis도 이랬는데, localStorage 역시 데이터를 문자 형식으로 저장한다고 한다!! 정확히는 json 문자열이겄지?? 아무튼 그러니, uuid가 null이라면 falsy할 것이라 생각해 단축 평가를 했었는데, 문자열인 "null"은 꽉꽉 들어찬 truthy한 값이기 때문에 당연히 "null"이 전달되고 있었던 것이었던 것이다...

이에 문자열 "null"과 비교하도록 조건을 재설정했고!!!

성공적으로 uuid를 발급 및 확인할 수 있었고, 이를 바탕으로 최고기록 보유자가 받는 특수 알림도 정상적으로 받을 수 있었다!! 역시 오늘도 데이터 타입에게 데이는 하루!! 오늘도 기초 탄탄이다!! (사실 어제임...)
질문과 답변 목록
OSI 7계층에 대해 간략히 설명해주세요.
OSI 모델은 서로 다른 시스템을 이용하는 통신 주체 간의 소통을 원활하게 하기 위한 네트워크 개념으로, 데이터가 송수신되는 과정을 총 7가지의 계층으로 분할해 설명하고 있습니다. 1계층인 물리 계층부터 7계층인 응용 계층으로 구성돼있고, 각 계층을 거칠 때마다 이전 데이터 단위에 헤더가 붙거나, 떨어지는 캡슐화 및 역캡슐화 작용이 발생합니다. 송수신 흐름을 간략하게 말씀드리자면, 송신 측의 응용 계층에서 출발한 데이터는 물리 계층으로 향한 후, 통신 케이블을 통해 수신 측의 물리 계층으로 이동하고, 이후 응용 계층에 도달해 전송이 완료되는 것이 일반적입니다!
네트워크 계층의 특징에 대해 설명해주세요.
3계층은 네트워크 간 통신을 위해서, 데이터가 향할 주소를 설정하고, 그 목적지까지의 최적의 경로를 탐색하는 곳입니다. 데이터 단위로는 패킷을 활용하게 되고, 주요 개념으론 주소 설정의 인터넷 프로토콜, 경로 탐색의 라우팅이 있습니다.
전송 계층의 특징에 대해 설명해주세요.
4계층은 네트워크 간 통신에서, 데이터 이동의 흐름 관리 및 오류 제어 등을 통해 데이터의 신뢰성을 보장하는 계층입니다. 관련 개념으론 Port 번호가 있는데, 이는 동일 IP 주소의 서로 다른 서버들을 명확히 식별하기 위해 서버별로 부여하는 고유한 식별자로, 주거지의 상세 주소와 유사한 개념으로 이해하고 있습니다! 대표적인 관련 프로토콜로는 TCP와 UDP가 있고, 일반적으론 TCP 방식을 통해 통신하게 됩니다!
TCP와 UDP의 개념에 대해 설명해주세요.
TCP란 네트워크 주체들이 사전에 통신에 관련된 약속들을 맺고, 그 약속대로만 데이터를 주고받도록 하는 프로토콜입니다. 엄격히 합의된대로 통신하기에, 데이터 간 관계나 순서 등 파악이 용이하며 흐름 제어나 오류 검출 등의 중간 관리도 탁월합니다. 비교적 속도는 느리지만 신뢰성이 빼어난 통신 방법입니다.
반면 UDP는 특정한 합의 없이 주체 사이에 존재하는 여러 경로에 무작위로 데이터를 쏟아붇는 프로토콜입니다. 데이터의 이동이 일관되지 않기 때문에 관리가 어렵지만 속도만큼은 뛰어난 통신 방법입니다. 추가로 TCP의 데이터 단위 명칭은 세그먼트, UDP의 데이터 단위 명칭은 데이터그램이라 합니다!
TCP Handshake에 대해 설명해주세요.
TCP 통신의 연결 및 해제를 위한 약속을 정하는 일련의 절차를 의미합니다. 단어의 의미대로 악수하며 몇 번의 교류를 통해 약속을 정립하며, 연결 시에 나누는 3-way Handshake와 연결 해제 시 나누는 4-way Handshake가 있습니다. 3 way는 세번의 교류로 진행되는데, 먼저 요청 측에서 응답 측에 연결을 요구하고, 다음으로 응답 측이 이 요구를 승낙하고 요청 측에게 응답을 받을 특정 Port 번호 개방을 요구합니다. 마지막으로 요청 측이 이를 확인하고 개방 및 요구 수락 메세지를 보내 통신을 시작하게 됩니다.
한편 4 way는 네번의 교류로 진행되고, 먼저 요청 측이 이제 연결을 종료하겠단 의사를 알리고, 다음으로 응답 측이 보내야할 응답이 남았는지 확인 후, 적절하게 전송을 마칩니다. 그 다음 응답 측이 전송이 완료됐다는 메세지를 보내고, 마지막으로 요청 측이 이에 대한 확인 메세지를 보내며 서로의 연결을 해제하게 됩니다!
흐름 제어와 혼잡 제어에 대해 설명해주세요.
흐름 제어는 송신 측과 수신 측의 데이터 처리 속도의 균형을 맞추는 것이고, 특히 송신 측에서 주로 조정합니다. 받는 쪽이야 여유가 있지만, 보내는 쪽의 속도가 과하다면 데이터가 유실될 가능성이 높아지기 때문입니다. 이에 보낸 패킷이 잘 도착했는지 받는 쪽에게 확인 응답을 받은 후 다음 패킷을 보내는 등의 방법을 활용하게 됩니다!
한편 혼잡 제어는 네트워크 상에 이동 중인 패킷량이 과도해지는 상황을 방지하기 위해 역시 송신 측에서 속도를 조절하는 것으로, 도로의 교통 정리와 같은 개념입니다. 흐름 제어는 송신 측과 수신 측에 집중한 좁은 개념인 반면, 혼잡 제어는 호스트들 뿐만 아니라 라우터 등도 고려한 비교적 넓은 개념이라 할 수 있습니다!
HTTP와 HTTPS에 대해 설명해주세요.
HTTP는 브라우저와 서버 간에 데이터를 주고받는 기능을 담당하는 프로토콜입니다. 특징으론 비연결성이 있고, 이는 기본적으로 1 연결 당 1 요청과 1 응답으로 제한한다는 특성입니다. 이는 리소스의 낭비를 막기 위한 방법이지만, 매번 연결이 끊기면 오히려 재연결 절차로 인한 손해가 발생하기 때문에, Keep Alive 속성 등을 활용해 다회 교류를 도모하기도 합니다!
HTTPS는 HTTP의 부족한 보안성을 보안하기 위해, SSL 또는 TLS 등의 프로토콜을 거침으로써, 통신을 보호하도록 하는 프로토콜입니다. 브라우저와 서버 사이에 보안 프로토콜이 위치해 암호화, 인증서 확인 등의 절차를 보장하는 방식으로 작동합니다!
과제 하면서 어려웠던 기술적인 부분을 적어주세요.
실시간 통신의 특성상 요청과 응답의 교통 정리가 어려웠습니다! 특히 서버의 검증에 대한 처리 결과를 바탕으로 클라에서의 처리를 판단하는 로직 등을 구현할 때, 원하는 요청에 대한 응답을 매칭이 순조롭지 않았습니다! 그 과정에서 비동기에 대한 이해도가 아직도 부족하다는 점을 성찰할 수 있었고, 추가로 학습하고 시도해보는 기회가 될 수 있었습니다! 특히 resolve reject then 등, 막연하게 두려워서 시도해보지 않았던 로직들을 실습하고, 성공함으로써 조금은 성장하게 된 경험인 듯 해 즐거웠습니다!
또 Redis를 결국 적용시키지 못 한 점에 대해 아쉬움이 남습니다. 관련 메서드들도 공부하고, 테스트도 해보면서 개념에 대한 이해는 할 수 있었지만, 기존 프로젝트에 이를 적용하면서 생기는 생소한 오류들에 지레 겁 먹고 겁쟁이들의 쉼터로 도망치고 말았습니다... 특히 문자열로 데이터들을 저장한다는 특성 상 JSON.parse나 JSON.stringfy 등의 메서드를 활용해야 했는데, 이것들에 대해 심도 깊게 이해하고 있진 못 하다는 체감을 받았습니다. 제출을 마치고 추가로 도전해보며 다시 사나이 클럽에 들어갈 수 있도록 노력할 예정입니다!!
'TIL' 카테고리의 다른 글
| 241226 TIL - 익명 함수 (0) | 2024.12.26 |
|---|---|
| 241224 TIL - JSON.parse() (0) | 2024.12.24 |
| 241218 TIL - reduce(), concat(), 개인과제03 (3) | 2024.12.18 |
| 241217 TIL - 개인과제02, shift() (2) | 2024.12.17 |
| 241213 TIL - 개인과제01, 음수인덱스 (0) | 2024.12.13 |


