오늘은 모달 창 구현과 hover 기능 활용을 목표로 시작했고! 모달 창 구현에 거의 하루 종일을 쏟고 말았다....
hover 활용은 잘 돼서 메인 화면에 몬스터볼과 사용자 간의 상호작용이 늘어나니 넘 좋았다!
모달이 문제였는데.... 우선 github 관련 정리를 합시다!
git 개념 정리
- git은 버전을 관리해주는 도구, github는 원격 코드 저장소
- 개인 프로젝트 때 활용하는 명령어들론 init, add, commit, push 등이 있고, 협업 등에 주로 활용하는 명령어들론 clone, pull, branch, checkout, merge 등이 있음
- 레포지토리는 폴더 같은 개념임
- 브랜치를 잘 나눠 쓰는 것이 협업 효율을 올릴 수 있다!! 근데 어렵다!!
협업 루틴
각자 작업할 새 feature 브랜치들을 생성 → main 브랜치에서 코드 클론을 만들어 feature에 가져옴 → 각자 완료한 feature를 develop 브랜치에서 합쳐 테스트 해봄 (이때 pull을 받을지 말지 권한 있는 사람이 정할 수 있음) → 이상 없으면 dev를 main에 merge → 반복
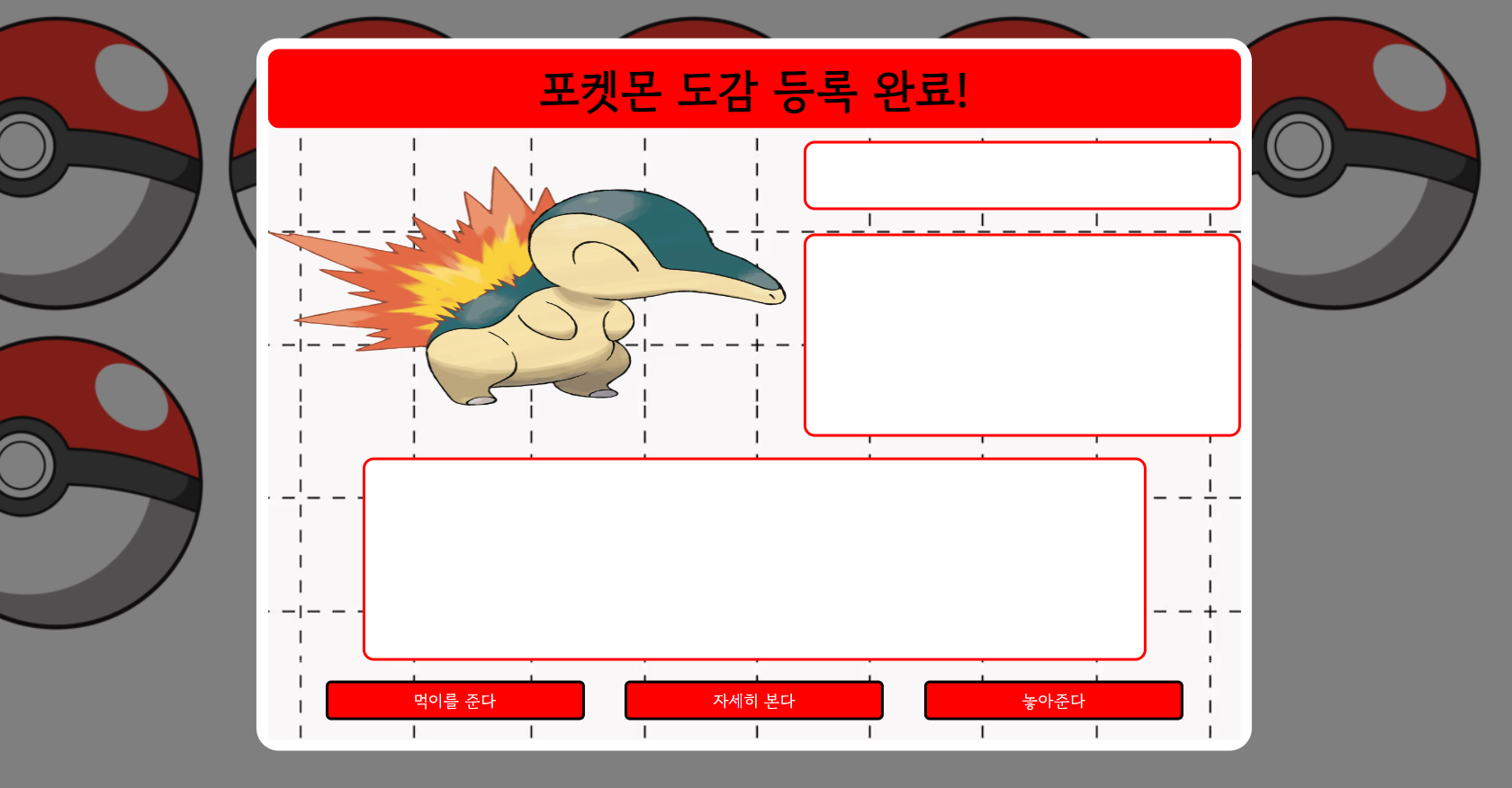
구현 화면

특정 몬스터볼을 누르면 특정 조원 설명 페이지가 모달창으로 등장하는 방식으로 기획했고, 이거 자체는 작동이 아주 잘 됐다!! 아래는 구현 코드. 몬스터볼 이미지에 붙은 class명의 형식이 "ball n"인데, "n" 자리에 조원 번호가 들어가는 식이다. 여기서 작성한 getOnlyNum 함수를 적용시켜 조원번호만 추출해 ballNum_check 변수에 할당하고, 이 변수를 기반으로 모든 코드가 상호작용하도록 설계했다.
구현 코드
// 문자열에서 숫자만 추출해주는 함수
function getOnlyNum(string) {
let num_of_str = string.replace(/[^0-9]/g, '');
str = parseInt(num_of_str);
return num_of_str;
// 몬스터볼 누르면 번호에 맞는 조원 정보 창 등장
let ballNum_check;
$('.ball').on('click', function () {
ballNum_check = $(this).attr("class")
ballNum_check = getOnlyNum(ballNum_check);
// 몬스터볼 번호에 맞는 정보 창 열림
$(`#intro${ballNum_check}`).css('display', 'block');
console.log(ballNum_check);
// 놓아준다 누르면 조원 정보 창 닫힘
$('.closeIntro').on('click', function () {
$(`#intro${ballNum_check}`).css('display', 'none');
console.log(ballNum_check);
});
// 자세히 본다 클릭 시 모달창 등장
$('.showDetail').on('click', function () {
$(`#detail${ballNum_check}`).css('display', 'block');
console.log(ballNum_check);
});
// 닫기 누르면 모달창 꺼짐
$('.closeDetail').on('click', function () {
$(`#detail${ballNum_check}`).css('display', 'none');
console.log(ballNum_check);
});
});
위 코드는 해답을 얻어 수정된 상태다. 하루 종일 날 괴롭힌 문제는 같은 구조임에도 불구하고, 놓아준다 버튼은 정상적으로 작동하지만, 자세히본다 버튼이 정상적으로 작동하지 않는 것이었는데, 그 이유는 바로 JQuery에 있었다....
문제 상황
// 놓아준다 누르면 조원 정보 창 닫힘
$('.closeIntro').on('click', function () {
$(`#intro${ballNum_check}`).css('display', 'none');
console.log(ballNum_check);
});
// 자세히 본다 클릭 시 모달창 등장
document.querySelector('.showDetail').addEventListener('click', function () {
$(`#detail${ballNum_check}`).css('display', 'block');
console.log(ballNum_check);
});
얼핏 봐선 작동해야 정상인 코드지만, 자세히 본다 부분을 보면 이벤트 부여할 땐 자바스크립트 자체 문법을 활용했고, 콜백함수에선 JQuery를 사용하고 있다!!!!! 두 표기가 혼용되면서 충돌이 발생했던 것이었다....
JQuery를 사용하면서 script 파일 속성이 module이 되는데, 그 상태에서 문법을 혼용해 사용하다 보니 import export에 혼란이 생겨서 의도대로 작성하지 않았던 것이라 한다! 나름 두 가지다 연습해보고 싶어서 섞어 쓰던 건데, 이런 오류가 생길지는 상상도 못 했다.
역시 하나의 코드엔 하나의 규칙이 통일되는 것이 젤 중요한 거 같다!! 그래도 튜터 님 덕분에 문제를 해결할 수 있어서 넘 다행이다. 발 뻗고 잘 수 있을 듯!!
'TIL&WIL' 카테고리의 다른 글
| 241031 TIL - 절대경로&상대경로 / 모듈 맛보기 / localStorage (0) | 2024.10.31 |
|---|---|
| 241030 TIL - Math.random() / animate() (0) | 2024.10.30 |
| 241028 TIL (2) | 2024.10.28 |
| 241011 TIL (1) | 2024.10.11 |
| 241010 TIL (1) | 2024.10.10 |
