작업 마무리를 하고 나니 자정이 지나버렸다... 억울하다... 하지만 어쩔 수 없지... 오늘 꽤 험난한 날이었기 때문에 눈이 막 감기지만 기록해두고 자는 게 좋겠다... 오늘은 예정대로 리팩토링을 목표로 작업했고, 아직 한 발 남긴 했지만 그래도 일단 단 오키... 할 정도로 정리는 된 거 같다. 다만 그 정리를 하는 과정에서 끊임없이 터져 나오는 버그들에 정신을 잃긴 했지만 그래도 포기 않고 해내서.... 잘했다 그려...
[ 오늘 한 작업 ]
[fix]
1. 게임광 엔딩 조건 조절
- 120 -> 100으로 난이도 하향
[refactor]
1. 기능이 거의 같은데 분리돼있던 함수들 병합 및 수정
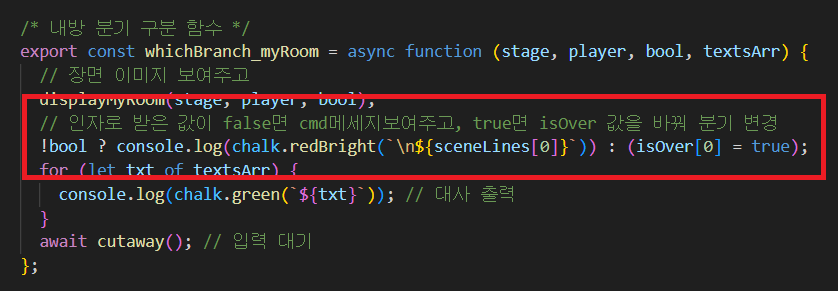
- 입력 대기 함수 : 기존에 nextAndEnd와 repeatOrQuit로 나뉘어져 있던 녀석들을 우선 전역공간으로 꺼내고, 실행할 함수와 그 인자를 입력 대기 함수의 매개변수로 받도록 변경
- 게임 종료 타이틀 함수 : 기존에 gameOver와 endCard로 나뉜 녀석들 합치고, 출력할 타이틀 figlet만 인자로 받아 바뀌도록 변경
2. eventScene 리뉴얼
- 정통 for문 사용하던 기존과 달리 for...of문 활용하며 함수 간소화
- 입력대기 함수 전역공간으로 나감으로써 실행 구문만 남아 깔끔해짐
- 기존 eventScene 실행 부분들 상황에 맞게 인자 추가
[add&move]
1. func.js, myRoom.js, classroom.js 파일 생성
- game.js에 모여있던 함수들 분류 후 각 파일에 옮김
[fix]
1. classmate 클래스 메서드에 플레이어 자신감 스텟 소모 기능 추가
- 교실 씬 상호작용 함수 switch문에서 작동하던 것 옮김
2. 파일 생성 및 함수 이동에 따라 import export 수정
- game.js에서 모든 기능이 모이는 식으로 설계
- 도중에 값이 변하는 isOver나 screenLines 같은 변수는 참조형 데이터 형태로 수정
3. player 클래스에 lunchEvent 메서드 추가
- 기존에 교실 씬 함수 내부에서 하드 코딩하던 것을 메서드화
- 점심 이벤트시 선택값에 따라 불리언 값을 받아 인스턴스의 자신감 스텟을 증감
[refactor]
1. 각 scene 함수 내부에서 선언, 실행되던 함수들을 분리해 가독성 높임
-기능이 유사한 함수인 경우 병합
[ 오늘 만난 문제상황 ]
1. import export 간 기본형 데이터 상수화 문제
리팩토링하면서 두 가지 목표가 있었는데, 첫 번째는 무거운 함수 내용물 덜어내기였고, 두 번째는 무거운 파일 내용물 덜어내기 였다. 전자는 엔딩 분기가 셋이 되면서 살이 찐 startGame() 함수와, 가장 중요한 메커니즘인 myRoomScene()와 classroomScene() 함수들이었고, startGame()은 내일 하고.. 나머지는 목표를 달성했다! 두 번째는 바로 모든 일이 일어나고 있던 game.js 파일의 짐을 덜어주는 일이었는데, 여기서 오늘 마주한 두 가지 고난이 모두 발생했다.
바로 함수들을 새로운 js파일로 옮겨주고, 이를 내보내고 받아주고 하는 작업을 시작했더니만 지금껏 과제를 진행하며 만나지 못 했던 별에별 오류를 다 만나게 됐다. 아주 좋은 경험이었어.... 대부분의 오류는 이 변수나 함수 선언되지 않았어! 이 변수에 값이 없어!! 등등등의 문제였다. 이런 애들이야 위치 찾아서 잘 내보내고 받아졌는지 확인하고 수정하고 하면 되는 문제라 괜찮았는데, 문제는 바로 값이 변해야 하는 기본형 데이터를 내보냈을 때 발생했다!

위의 weekdays와 달리 얘네 둘이 뭘 그렇게 잘못했냐면, 바로 게임 실행 도중에 수시로 값이 바뀌는 녀석들이란 거다. 기존에 모든 함수가 game.js에서 몰려있을 때야 전역공간에서 선언됐으니 아무 문제 없었지만, 파일이 분할된 지금은 얘기가 달랐다. 저 둘을 import한 js파일이 기억하는 isOver는 영원히 false였고, sceneLines는 빈 문자열일 뿐이었다. 게다가 둘을 받아온 파일에선 얘네를 상수 취급하더라. 나는 let으로 선언을 했는디!!

공부를 좀 해보니 값이 변하는 녀석들을 내보내고 받으려면 참조형 데이터가 돼야한다고 한다! 이는 강의에서 공부했던 데이터 저장방식과 관련이 있는데, 기본형 데이터와 달리 참조형 데이터는 추가로 key 값이 저장되고 이를 거쳐 value로 접근하기 때문에, key는 고정이지만 value의 주소는 가변적이다! 속는 셈 치고 둘을 객체로 바꿔보니 잘 작동하더라. 천만다행이었다... 이렇게 복습도 하고 활용도 해보고... 과정은 너무 힘들었지만 참 좋은 오류였다고 생각한다. 근데 이거 보다 분명 더 좋은 방법이 있을 것만 같다? 뭔가 모양새가 별로인 것이 그럴 것만 같다...
2. this 바인딩 문제
이번 문제 역시 파일 분할 과정에서 발생했다!! 와하하 참 고마운 녀석이에요~ 점심시간 이벤트를 구현함에 있어서, 기존엔 스테이터스의 변동이 모두 하드코딩됐는데, 역시 눈에 거슬렸고 이 과정을 player 클래스의 메서드로 바꿨다! 여기까지 아주 좋았고, 파일 분할 전까진 생각한대로 너어무 잘 움직여줬다!! 하지만!!

자꾸만 confidence라는 프로퍼티를 찾을 수가 없다는 것이었다... 처음 만나보는 오류라 너무 당황스러워서 저 lunchEvent메서드를 다시 game.js에 가져와서 전역공간 내 함수로 선언도 해보고, 기존처럼 장면 함수 내부에 선언도 해보고, 그럴 때마다 this에 인스턴스를 직접도 넣어보고, 매개변수를 넣어보기도 하고 막 생각나는 건 다 해보는데 전혀 해결이 안 되는 것이었다...
허탈한 마음으로 다시 하드코딩해야하나 생각하던 중 문득 오류 메세지에서 발견한 this 어쩌구저쩌구...!!! 즉시 뭔가뭔가 떠올라서 클래스의 메서드는 콜백함수로 못 쓰는지 공부해보니 익숙한 단어가 나오더라. this binding!!! 저 메서드가 인자로 들어가는 함수가 다른 외부함수 안에 있는 함수였기 때문에, this가 인스턴스를 제대로 바라보지 못하고 있던 것이었던 것이다!!! call이나 apply는 바로 실행돼서 안되니 bind를 활용해보기로 했다!

구문이 많이 길어지긴 했지만, 바인딩을 확실히 해주니 작동이 너무 깔끔하게 잘 돼서 눈물이 찔끔 날 정도로 감동이었다... 오늘 튜터 님께서 도전 과제를 수행하도록 지도하는 목적이 오류를 많이 만나보게 하기 위함이라 하셨는데, 무슨 의미인지 정말 정확하게 깨달을 수 있는 그런 시간이었다! 오늘 힘들었던 두 문제 상황 모두 배우긴 했으나 와닿진 않던 그런 원리들이었는데, 역시 데여보니 확실히 이해가 빨랐다! 아주 보람찬 하루....긴 했는데 힘들긴 힘들었다! 이제 남은 주말도 힘내서 과제 마무리 잘 하고! 숨 돌리고 해야징
'TIL&WIL' 카테고리의 다른 글
| 241118 TIL - 정적/동적 웹페이지, ECMA, Node.js, 논블로킹I/O, 싱글스레드, 이벤트루프, IDE, REL 환경, 모듈과 패키지 (0) | 2024.11.18 |
|---|---|
| 241117 TIL - 개인과제05 (0) | 2024.11.18 |
| 241114 TIL - for...of, 기본값매개변수, 배열에서 특정값 찾기, 개인과제03 (9) | 2024.11.14 |
| 241113 TIL - 재귀, Promise, 개인과제02 (8) | 2024.11.13 |
| 241112 TIL- async, 개인과제01 (6) | 2024.11.12 |

